
Dauer
24 Monate
Meine Rolle
Ich war für das UX & UI Design verantwortlich
Team
1 Product Owner
9 Entwickler
2 UX/UI Designer
Arbeitsweise
Agile, Scrum – Jira
Tools
Figma, Marvel App, Adobe After Effects, Illustrator, Photoshop, XD
IMS entwickelt und produziert seit 1980 Isotopenmesssysteme für den Einsatz in der Metallindustrie. Das Unternehmen ist Weltmarktführer in seinem Bereich und betreut weltweit über 7500 Systeme für 750 Kunden in 60 Ländern.
Zur Steuerung der Messgeräte wurde ein konfigurierbares Human-Machine Interface verwendet, das nur auf Windows-Betriebssystemen lief und mit den neuen Kundenanforderungen nur schwer Schritt halten konnte. Viele eingebaute Funktionen konkurrierten um die Aufmerksamkeit, warfen oft Fragen auf und verlangsamten so den gesamten Arbeitsablauf aller Benutzergruppen.
Die grundlegende Benutzerfreundlichkeit wurde in Frage gestellt. Auch die Probleme mit der Zuverlässigkeit und Leistung der Software nahmen zu.

,,Entwerfen Sie eine moderne und intuitive HMI mit dem bereits vorhandenen HMI-Konfigurator des Drittanbieters.”
Die Herausforderung
Unsere Möglichkeiten mit dem Human-Machine Interface Konfigurator des Drittanbieters waren sehr begrenzt. Trotzdem wollte die Geschäftsführung daran festhalten. Daraufhin entwickelten wir innerhalb von zwei Wochen eine kleine Testaufgabe für unsere ,,Service-Personal” Nutzergruppe: Sie sollte mit dem vorgegebenen HMI Konfigurator einen Button auf eine beliebige Seite der HMI platzieren und bearbeiten. Nach dem ersten Usability Test haben wir festgestellt, dass die Benutzer viele Schwierigkeiten hatten und zu lange für die Lösung der einfachen Aufgabe benötigten. So überzeugten wir die Geschäftsleitung schließlich davon, dass wir unsere Software komplett selbst entwickeln sollten.
1. Die Software sollte für die Zielgruppen schnell und einfach zu bedienen sein.
2. Die neue Human-Machine Interface sollte flexibel konfigurierbar sein.
3. Unsere Software sollte responsive sein und als Web & Mobile App laufen.
4. Entwicklung eines Styleguides, der die CI des Unternehmens widerspiegelt.

Wir begannen die Inspirationsphase unseres Prozesses mit Feldforschung, um ein besseres Verständnis der drei wichtigsten Human-Machine Interface Benutzergruppen und ihrer Arbeitsumgebung zu erlangen. Wir führten qualitative Interviews durch, um ein besseres Verständnis dafür zu entwickeln, was die Nutzer bei ihrer täglichen Arbeit beeinflusst. Darüber hinaus erstellten wir User Journeys, um zu erfahren, welche Ziele die Nutzer bei ihrer Arbeit verfolgen, welche Funktionen sie nutzen, um diese zu erreichen, und was gut oder schlecht funktioniert.

HMI Nutzer: Bediener / Leiter
Aufgaben: Beobachten, Kontrollieren, Fehlerbehebung im Walzwerk

HMI Nutzer: Elektriker
Aufgaben: Montage der Maschinen, Verkabelung, Kalibrierung über das HMIs

HMI Nutzer: Service Ingenieure
Aufgaben: HMI-Konfiguration, Kundendienst, Fehlersuche
1. Demografische Fragen: Name, Alter, Wohnort, Berufserfahrung
2. Gibt es etwas, das Sie an Ihrem Arbeitsumfeld stört oder ablenkt?
3. Was sind Ihre täglichen Aufgaben und Ziele?
4. Welche Funktionen finden Sie bei Ihrer Arbeit am hilfreichsten und warum?
5. Welche Features oder Funktionen finden Sie frustrierend oder mögen Sie nicht und warum?
6. Welche Verbesserungen innerhalb der Funktionen würden Sie gerne sehen?
7. Haben Sie bereits Erfahrungen mit anderen Human-Machine Interfaces gesammelt? Wenn ja, welche Funktionen haben Ihnen dort gefallen?
Mit der Affinity Map habe ich die vielen Antworten aus den Nutzerinterviews gesammelt, nach Themen sortiert und priorisiert. Unsere Priorisierung der Anforderungen erfolgte in Absprache mit Experten aus den Zielgruppen, dem Product Owner und dem Entwicklungsteam.

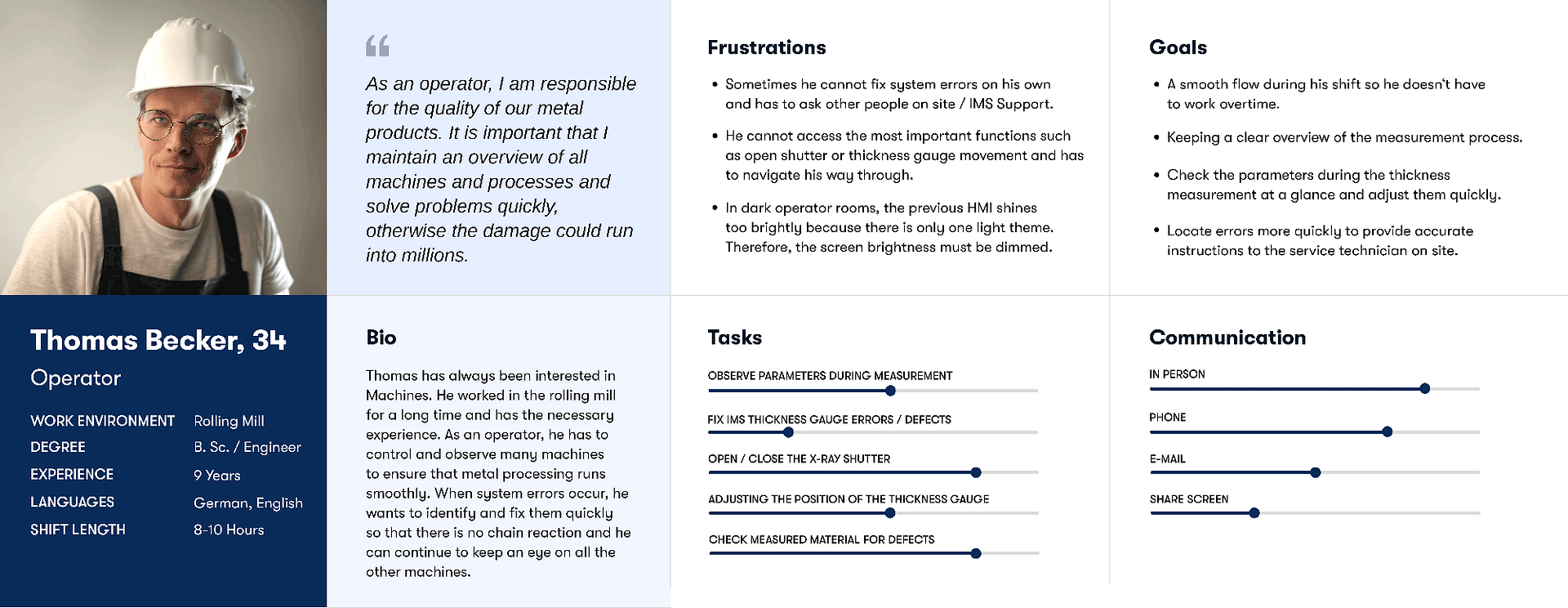
Nach unseren Interviews mit verschiedenen Nutzergruppen beschlossen wir, uns auf den wichtigsten Nutzer zu konzentrieren: den Operator. Wir haben eine Persona erstellt, die typische Merkmale dieser Person enthält. Dies half uns bei der Konzeption des Human-Machine Interface Prioritäten zu setzen.

Nachdem ich die Persona definiert hatte, erstellte ich eine Customer Journey. Sie sollte die einzelnen Berührungspunkte des Bedieners im Alltag zeigen und uns helfen Problempunkte und Bedürfnisse des Nutzers herauszufinden. Von der Wahrnehmung des Unternehmens IMS bis hin zur Inbetriebnahme der Dickenmesser gibt es viele Schritte, die der Bediener durchlebt. Er lernt das Human-Machine Interface erst während der Schulung kennen. Bei der Inbetriebnahme wird ihm durch den IMS-Service vor Ort bei Bedarf alles noch einmal erklärt.

Nach der Feldstudie und den Interviews war es an der Zeit, die wichtigsten Störfaktoren aufzulisten.

Die verschachtelte Navigation, die über Popups angezeigt wurde, verlangsamte den Arbeitsablauf, da viele Klicks erforderlich waren.

Die Schriftgröße für die Fehlermeldungen war viel zu klein, obwohl es im Header des Human-Machine Interface viel ungenutzten Platz gab.

Die Nutzer wussten nicht, was die farbigen Punkte mit den Abkürzungen in der Kopfzeile bedeuteten: Name und Zustand der Anlagenkomponenten.

Da es keine Benutzerprofile gibt, sind die Seiten oft mit Funktionen überladen, die nicht für jeden Nutzer relevant sind. Er hat keine Zugriffsrechte dafür.

Die Benutzer mussten die Bedeutung vieler Tastenfarben lernen, um zu verstehen, in welcher Position sich das Messsystem befand. Keine klare Rückmeldung.

Die vorhandenen HMI-Steuerelemente mussten häufig umprogrammiert werden, um den Anforderungen der Kunden gerecht zu werden. Dies führte zu längeren Bearbeitungszeiten.

Ein und dasselbe Widget, wie z. B. die Dickenmesser-Verfahrung, tauchte immer wieder auf verschiedenen Seiten auf, weil man oft darauf zugreifen musste. Dadurch wurden die Seiten überfüllt.

Wenn der Operator Schwierigkeiten hatte, musste er oft den IMS Service um Support bitten. In der HMI gab es kaum Hilfestellungen. Infolgedessen war das Support-Team oft überlastet.
Nach all den Informationen, die wir während der Recherche gesammelt haben, konnten wir mit der Konzeption beginnen. Bevor eine Idee für die Navigation entwickelt werden konnte, wollten wir die einzelnen Schritte visualisieren, die der Bediener benötigt, um verschiedene Aufgaben zu starten und zu erledigen. Aus der User Journey identifizierten wir mehrere Task Flows, analysierten die einzelnen User Flows des Operators und verfeinerten sie. Unser Ziel war es, die Anzahl der Klicks während der Interaktion mit dem Human-Machine Interface zu reduzieren, um den Workflow zu optimieren.

Ich habe dann eine Sitemap erstellt, um die Struktur unserer Webanwendung zu organisieren und eine visuelle Darstellung der Bildschirme und ihrer Beziehungen zueinander zu liefern.
Wir wollten kein Human-Machine Interface für alle Anlagen bauen, da jede Anlage ihre eigenen Anforderungen hat und die HMI immer konfiguriert werden muss. Es ging uns vielmehr um die Entwicklung eines Modells, das als Vorlage für andere Systeme dient.
Nach Gesprächen mit mehreren Betreibern und Experten von IMS fand ich heraus, dass es wichtig ist, eine Übersichtsseite für den Betreiber zu erstellen. Er möchte die wichtigsten Infos auf einen Blick sehen.
Die 1. Menüebene umfasst die wichtigsten Aufgaben für einen Bediener. Jeder Menüpunkt bietet einen Überblick über die untergeordneten Widgets.

Nach den ersten Handskizzen zur Navigation und Struktur des HMI Layouts entstanden mehrere grobe Entwürfe in digitaler Form. Auf diese Weise wollten wir mögliche Lösungsansätze für unsere Kernprobleme visualisieren.
Zusammen mit den Nutzern, dem PO und den Entwicklern wurden schrittweise alle Lösungsansätze diskutiert und optimiert.


Um die Human-Machine Interface zu testen, bereiteten meine Kollegin und ich einen klickbaren Prototyp mit einem Testplan vor und führten sowohl vor Ort als auch Remote-Usability-Tests durch. So war es uns möglich eine Menge wertvoller Erkenntnisse zu gewinnen. Anhand dieser Erkenntnisse konnten wir die Fehler, die während der Tests auftraten, sortieren und priorisieren. Entsprechende Lösungsansätze wurden dann in digitaler Form entworfen, mit Nutzern besprochen und optimiert.
Eine wichtige Erkenntnis:
Dadurch, dass die Messsysteme je nach Kunde variieren, musste auch unsere Navigationsstruktur konfigurierbar sein. Wir haben erst versucht ein Mustersystem zu gestalten, dass möglichst alle Dickenmesser Typen abdeckt, jedoch war es für die Servicetechniker, die HMIs für Kunden konfigurieren, einfacher je nach Kunde ein vorgefertigtes Mustersystem auszuwählen und bei Bedarf leicht anzupassen.
Ziel: Herauszufinden wo noch Optimierungen notwendig sind.


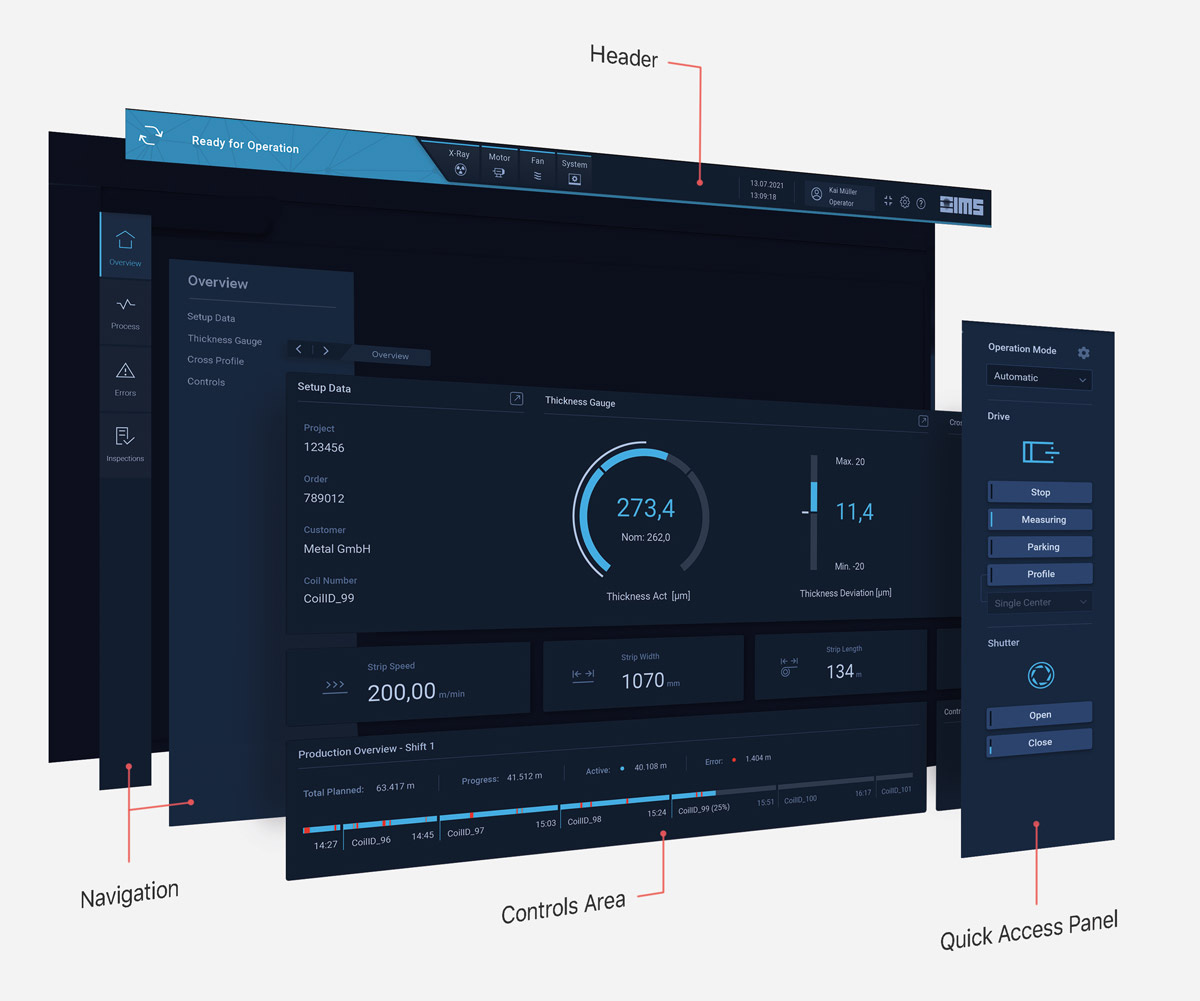
Das Quick Access Panel ist modular und lässt sich in der HMI Suite (externes Tool) für jede Anlage individuell konfigurieren. Das C-förmige Icon im Human-Machine Interface zeigt die Position des Messbügels an. Dieser lässt sich je nach Wunsch einstellen. Das Shutter Icon visualisiert die Öffnung der Röntgenkammer und lässt sich je nach Bedarf öffnen oder schließen.
Der Header visualisiert dank der Statusfarben den Zustand des Messbügels. Ebenso werden die wichtigsten Infos schriftlich eingeblendet. Neben der Messageline werden die wichtigsten Komponenten der Anlage mit ihrem Zustand angezeigt. Ein Klick auf den entsprechenden Bereich leitet den Nutzer zur Fehlerübersicht. Dort wird jeder Fehler erklärt und Lösungsansätze direkt im Human-Machine Interface Screen vorgeschlagen.


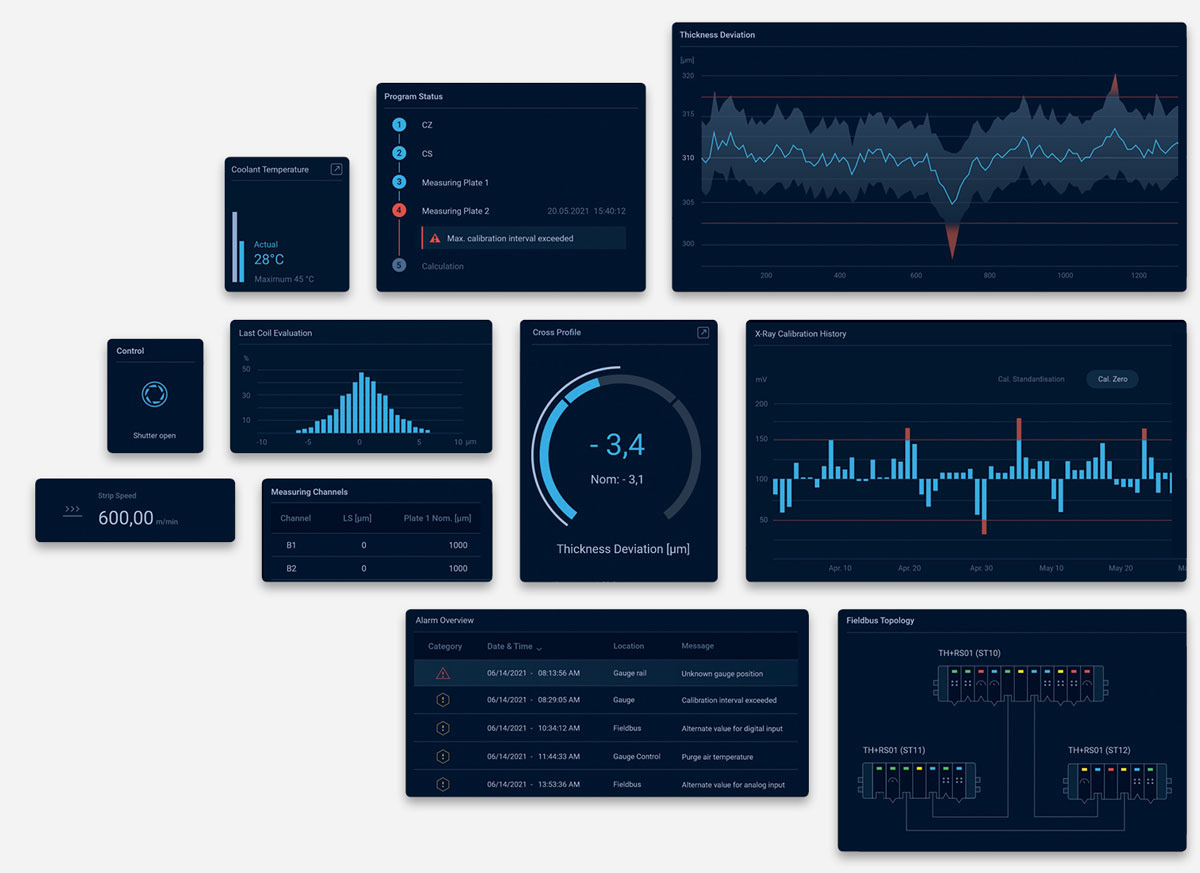
Jeder Kunde benötigt eine auf ihn zugeschnittene Anlage mit der entsprechenden Bedienoberfläche. Somit muss die Software so flexibel und erweiterbar wie möglich gestaltet werden. Wir haben uns für 35 Basis-Controls entschieden. Diese lassen sich in der externen Suite detailliert konfigurieren und zu einer HMI zusammenstellen.

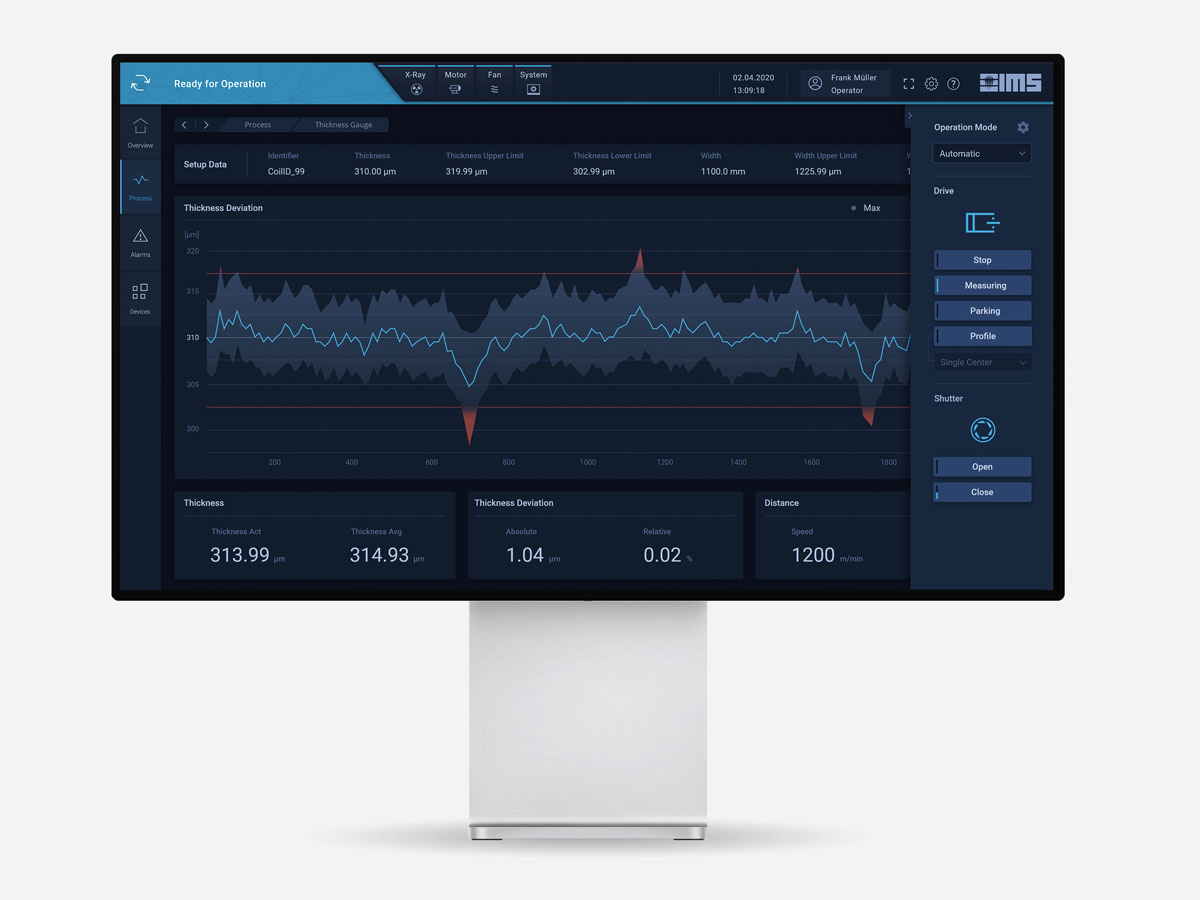
Die HMI besteht aus zwei Haupt-Themes. Das dunkelblaue Farbschema ist an das CI der Firma IMS GmbH angelehnt und hebt sich somit von der Masse ab. Zudem ist die Farbpalette an die oft dunkle Arbeitsumgebung in Walzwerken angepasst. Das ,,Light Theme” dagegen deckt den Bedarf bei Kunden, die in einer gut ausgeleuchteten Umgebung arbeiten und zu hellen Themes tendieren.
Um einen groben Einblick in die Bedienung des Human-Machine Interface zu ermöglichen entwickelten wir ein MVP (minimum viable product), das die Kernfunktionalitäten veranschaulicht. Im Wesentlichen präsentiert dieses Video das Basismodell unseres Produkts, mit dem die primären Ziele erreicht wurden.
WEITERE PROJEKTE
Design Entwicklung auf Basis eines technischen Prototyps
Technischer Entwurf + App zum Thema ,,Wetterstation”
Übertragung einer Design Sprache auf eine Produkt Familie